Build a Brand Sentiment Analysis Extension for Twitter
BeginnerGuided Project
Are you a Twitter enthusiast who wants to quickly see the tweets' sentiment on your timeline? Or maybe you’re an organization and want to understand the sentiment behind your brand. Whatever the reason, this lab will show you how to create a simple browser extension that performs sentiment analysis on Twitter posts and displays the results in an easy-to-consume format.
4.5 (175 Reviews)

Language
- English
Topic
- Web Development
Industries
- Social Media, Marketing
Enrollment Count
- 977
Skills You Will Learn
- JavaScript, Browser Extension, Natural Language Processing, Embeddable AI, Artificial Intelligence
Offered By
- IBMSkillsNetwork
Estimated Effort
- 2 hours
Platform
- SkillsNetwork
Last Update
- May 12, 2024
About This Guided Project
In this project, you will develop a browser extension that uses sentiment analysis to analyze the tweets on your screen and display the results in a pie chart. This will provide a visual representation of the sentiment of the tweets, allowing you to quickly and easily understand the overall sentiment on the page. The extension will use Chart.js, a popular JavaScript library for creating charts, to create the pie chart. Additionally, you will use a pre-trained machine learning model to perform sentiment analysis on the text of the tweets. This project will provide you with a hands-on opportunity to learn about machine learning in practice, as well as how to create browser extensions and use Chart.js.

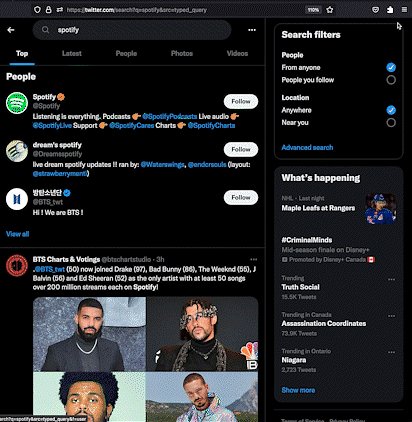
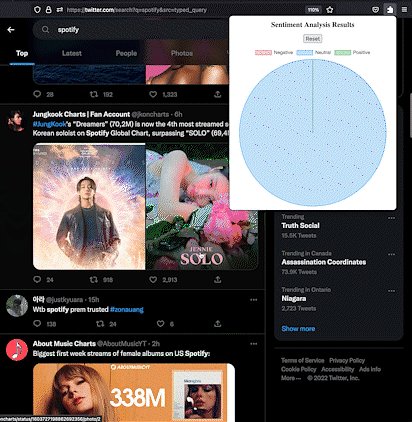
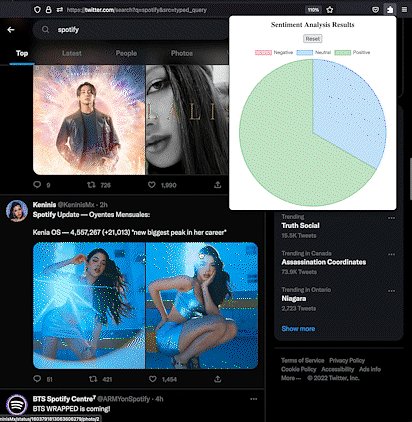
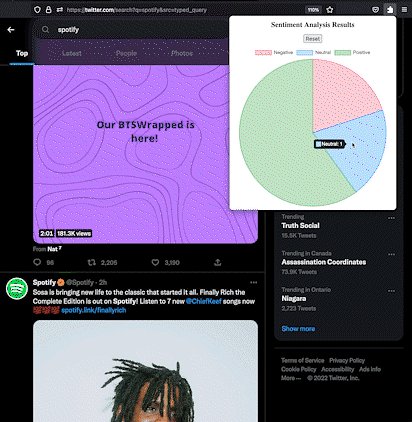
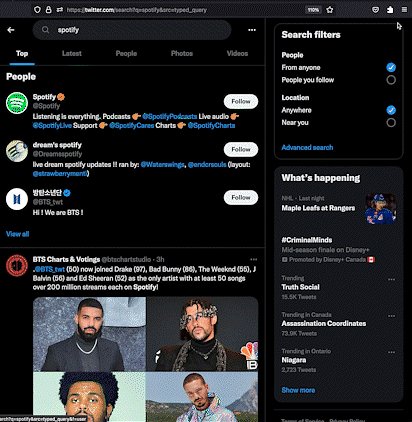
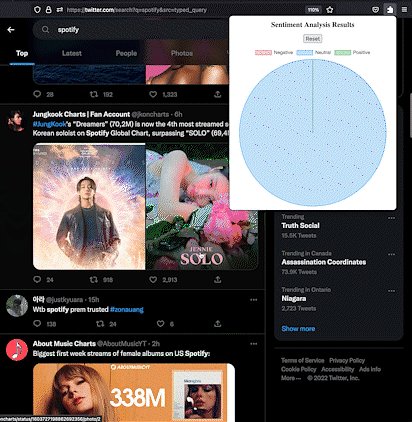
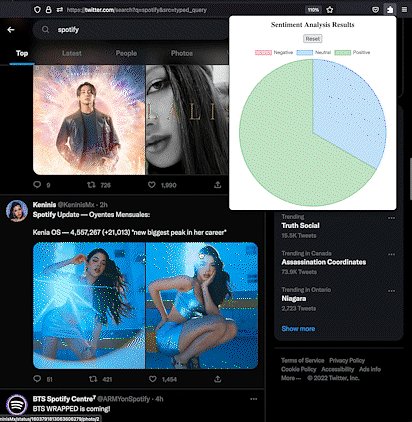
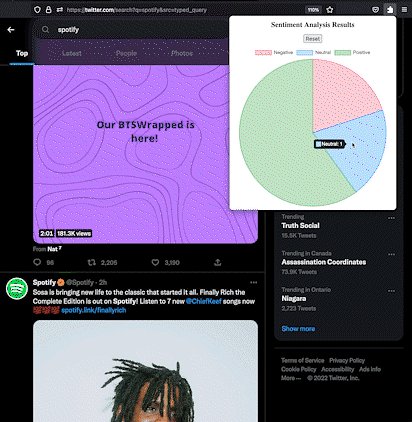
Here's a quick demo of the extension in action after searching for Spotify!

Here's a quick demo of the extension in action after searching for Spotify!
A Look at the Project Ahead
- Learn about browser extensions and their purpose.
- Explore the concept of sentiment analysis and its applications.
- Use IBM Watson's pre-trained natural language processing (NLP) model to analyze text data for the sentiment.
- Use Chart.js to create and display a pie chart in a browser extension.
- Test and debug your browser extension to ensure it functions properly.
- (Optional) Create and deploy your browser extension to the add-on/extension market.
- Host the sentiment model for free* on IBM Code Engine
*A credit card is required but you won't be charged until you reach a certain usage.
What You'll Need
You won't need much to get started with this guided project; just an IBMid which you can quickly create from here. You'll be provided with an IBM Skills Network Labs environment with many things pre-installed (e.g. Docker) to save you the hassle of setting everything up. Also note that this platform works best with current versions of Chrome, Edge, Firefox, Internet Explorer, or Safari.
If you would like to deploy your Sentiment analysis model to IBM Cloud Code Engine which is an optional step. In that case, you'll need to provide a credit card to your IBM Cloud account associated with your IBMid to allow the Code Engine commands to run. But you won't be charged until you reach a certain usage.
If you would like to deploy the extension to the Firefox Add-ons Developer Hub for others to use, you will need to be registered as a Developer on their Hub. This is entirely optional and you are able to use your created extension locally without being registered.
If you would like to deploy your Sentiment analysis model to IBM Cloud Code Engine which is an optional step. In that case, you'll need to provide a credit card to your IBM Cloud account associated with your IBMid to allow the Code Engine commands to run. But you won't be charged until you reach a certain usage.
If you would like to deploy the extension to the Firefox Add-ons Developer Hub for others to use, you will need to be registered as a Developer on their Hub. This is entirely optional and you are able to use your created extension locally without being registered.
If you would like to deploy the extension to the Chrome Web Store for others to use, you will need to be registered as a Chrome Web Store Developer. This is entirely optional and you are able to use your created extension locally without being registered.

Language
- English
Topic
- Web Development
Industries
- Social Media, Marketing
Enrollment Count
- 977
Skills You Will Learn
- JavaScript, Browser Extension, Natural Language Processing, Embeddable AI, Artificial Intelligence
Offered By
- IBMSkillsNetwork
Estimated Effort
- 2 hours
Platform
- SkillsNetwork
Last Update
- May 12, 2024
Instructors
Rohit Arora
Full-Stack Software Engineer
A lifelong learner who develops cool technology. Join me to gain knowledge about the breadth of software development 😎.
Read more